As we announce a round of updates to our Community Manager Certification Program following the initial two pilot cohorts, we’re also sharing some additional information about how we deliver the program so that it’s consistently a high quality experience for learners.
In a previous post, we pulled back the curtain to describe the stages of going from piloting a training to converting it to a “steady state” offering with all the required internal and documentation and templates, as well as final versions of all learner-facing materials. In this post, we go deeper into one key piece of technical infrastructure that we’ve adopted over the past couple of years: the learning management system, Canvas.
Canvas is a powerful online platform that allows us to curate training materials and share them with our learners in a consistent, recognizable way that looks and feels like all other CSCCE outputs. It also affords the ability for learners to come back later to revisit course materials – something that’s especially useful as we build out a program as interconnected as our certification journey!
So let’s take a look at how we have adopted Canvas – and the ways in which it supports program delivery. If, after reading, you have any questions, please feel free to reach out to training@cscce.org
Where did we start?
We decided to use Canvas for a number of reasons and, in no small part, due to the expert-level experience of our Learning Technologist, Adrienne Gauthier. Once we were set up with our initial Canvas installation – hosted directly via Instructure, Canvas’ parent organization – we decided to pilot Canvas for general registration learners using our foundational course, Scientific Community Engagement Fundamentals (CEF). CEF is a multi-week course that follows CSCCE’s typical one lesson and one co-lab per week structure that we’ve subsequently replicated in all our courses. Starting with a course as well-established as CEF enabled us to make many of the key decisions about how we wanted to style Canvas – including what a course homepage looks like, what a week page for a course looks like, and how we’d assign pre-work for the next session. It also enabled us to learn as a team how to use Canvas and the different roles we’d need to prepare and deliver a course. Having the curriculum development for CEF already complete made this much more manageable than trying to build a course in Canvas at the same time as developing its content (something we’d layer on as we moved onto preparing the certification program).
Unsurprisingly, getting set up with a new tool involved creating a lot of new internal documentation and processes – from how we draft and then deploy copy for our pages to design assets and a style guide to ensure we’re consistent in using them.
Once we’d gained some clarity on using Canvas for CEF, we were then able to start thinking about scaling up for CERT!
What advantages were we hoping Canvas would bring?
While Canvas undoubtedly improved our delivery of CEF (which we verified via in-course and post-course learner surveys), one of the driving forces for CSCCE adopting Canvas was the development of the CSCCE Community Manager Certification Program. The program requires learners to complete three multi-week courses, six mini-workshops, and three (or more) Quarterly Skills Share sessions. With all these lesson materials and homework assignments to coordinate we knew we’d really benefit from Canvas to structure the program experience. Specifically, we had the following goals, which we’ll unpack in more detail below:
- Create a consistent look and feel for all our training materials – and lean into specific branding for each course to create a coherent, professional visual experience
- Create an automated release schedule for materials that enables learners to read ahead and prepare for future sessions, if they choose, without releasing all course materials at the beginning of a course
- Make more information available to learners – and make it easy to navigate – including sharing learning objectives for each week of a course and screen-reader compatible slides and readings
- Make it easy for learners to observe their progress through certification
Our use of Canvas in more detail
1: A consistent look and feel for all our training materials
It’s no secret that at CSCCE we have an appreciation for beautiful design, and we’ve had a happy collaboration with our designers C&G Partners since our inception. Something we deliberately built into the CSCCE brand was the ability to create products and services, such as the certification program, that incorporate some design elements that are unique to the specific offering. You may have noticed for example, that each CSCCE course has its own accent color (CEF is dark purple, CODE is magenta, PBK is green, etc.). These colors are used as accents in Canvas through the banners and navigation buttons on our course pages – making each course easy to recognize – and mirrored in the digital badges that learners are awarded upon course graduation.

Beyond the color schemes and badges, we also created a standard page format for all our courses, and separate, consistent page formats for our Mini-workshops (MWs) and for our Quarterly Skills Share (QSS) sessions.
In essence, each multi-week course consists of the following:
- A home page (snippets of these are shown in the image above)
- Week pages – one for each week of the course
- Assignment pages for pre-work / homework (one assignment per lesson or Co-Lab)
- Meet the Instructors page
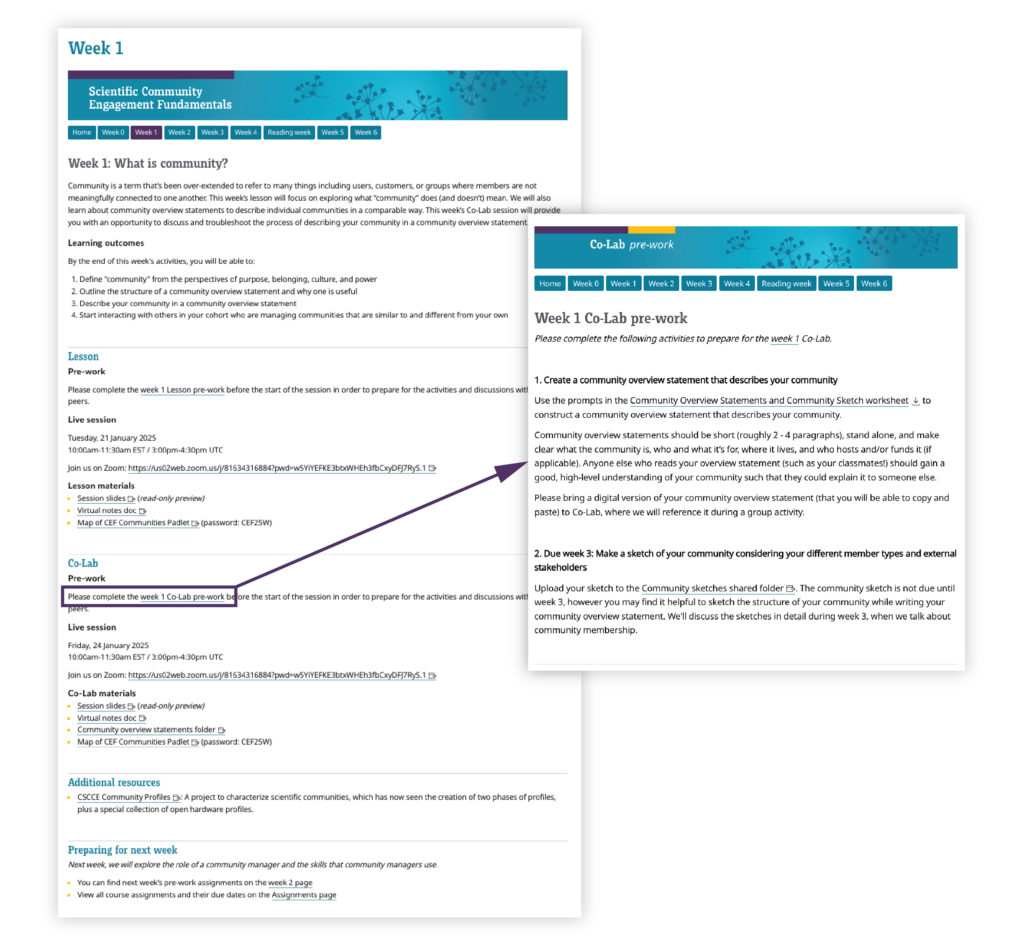
Within each week page, the structure is identical across all our courses (and we iterated for several rounds before settling on our final version now in use):
- Additional resources
- Summary of the week’s themes
- Learning objectives for the week
- Details about attending lessons and co-labs plus links to the materials for each (slides, worksheets and any third party tools)
- What’s coming up the following week

The end result of this is that wherever you are in Canvas during your certification experience, everything looks like a CSCCE training and you have less cognitive load trying to figure out where information lives on the page.
2: Release materials in advance – and on a predictable schedule
Once we understood how our course page structure was going to work, we then had the option of releasing the pages for each week of a course on a pre-defined schedule – balancing enabling learners to explore what was coming up, without getting too far ahead of the current activities. For all of our courses at steady-state we typically release the next two weeks of the course at a time. E.g., for CEF, learners get access to weeks 1 and 2 as soon as they log in to Canvas, and then at the end of week 2, the pages for weeks 3 and 4 are automatically released.
Additionally, we use the automated email notifications for pre-work assignments for each week. So, after each week’s lesson, Canvas automatically notifies learners what they need to do before the week’s Co-Lab. This has numerous benefits, including learners reliably receiving course materials (which are consistently formatted for ease of use: see the next section!) and our team being able to set up and test an entire course in advance.
3: Make more information available to learners – and make it easy to navigate!
As we built out our Canvas pages, we also simultaneously developed a style guide to ensure that not only were we staying true to our original branding, but that we were consistently presenting similar information in a standard way. This, we hope, reduces the cognitive load of parsing information-dense pages for our learners, since over time they become used to the repetitive layouts and formatting.
At the course page level
When a learner accesses a course for the first time, the first thing they see is a course “home page,” which is their gateway to finding everything related to the training. From the homepage they can then access training materials in a week-by-week manner, either from the menu on the left, or by clicking one of the navigation buttons across the top. The button navigation is a consistent feature throughout the course, meaning that once a learner clicks into a week page, they can easily navigate back to home, or onwards to a later week in the course.

Once in a week page, learners find a description of that week’s topics and their learning objectives. The page is divided into sections, guiding them towards logistical information such as dates, times, and Zoom links, as well as related materials (included accessible slide decks, links to virtual notes docs, and information about accessing any online tools we’re using for the course).
From each individual week page, we also clearly signpost the work learners need to complete between sessions, and add links to additional resources related to the week’s topic.
A central Hub for the certification program
At the program level, we realized we needed to implement some additional structure to support learners in accessing information that was applicable across all the trainings – such as program expectations and supportive scaffolding materials.
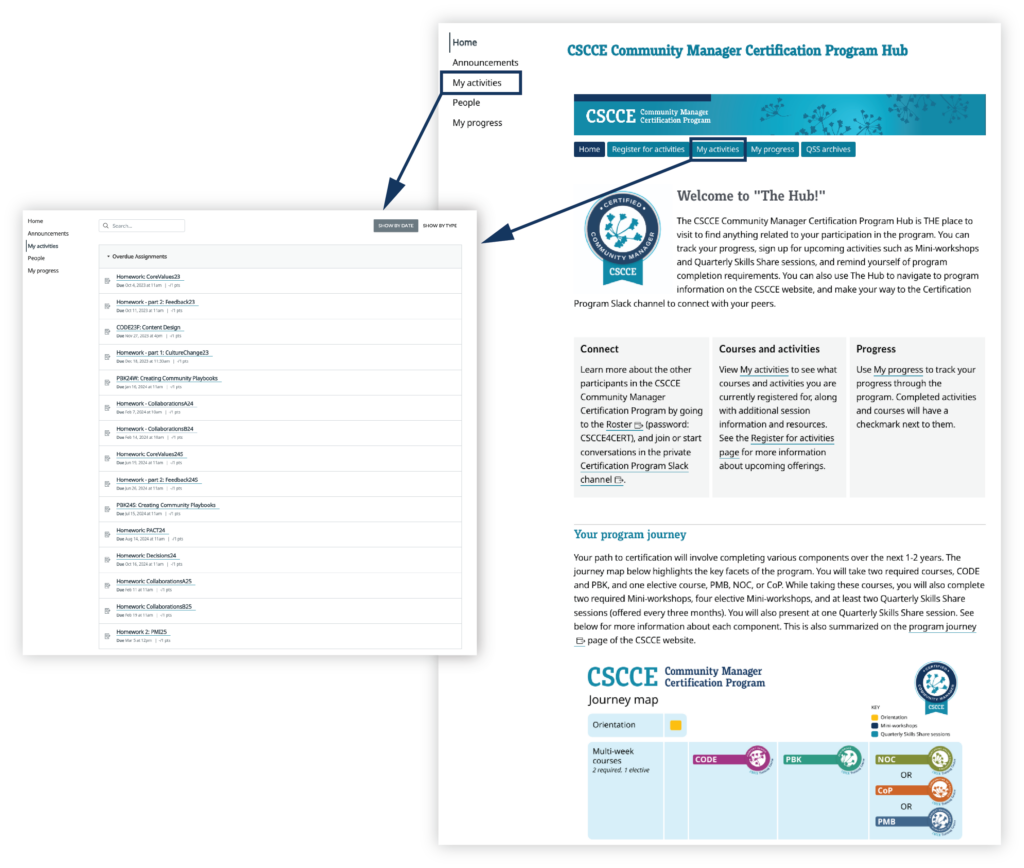
To do this, we designed a separate entity in Canvas, the Program Hub. From this Hub, learners can:
- Access scaffolding materials (i.e., logistics sheets, quick start guides, and a participant roster)
- Track their progress through the program by seeing which courses, Mini-workshops, and Quarterly Skills Share sessions they’ve attended
- Find information about program requirements and how to register for upcoming live sessions
- Navigate to past courses and assignments to access resources such as slide decks, QSS recordings, shared notes docs, and worksheets

4. Meeting requirements and tracking participation
One of the big benefits of the Hub is that it also provides a place for learners to track their progress through the program as a whole. The “My progress” tab shows learners which activities they have completed as well as any outstanding tasks. And the register for activities tab enables learners to access instructions and links for signing up for upcoming sessions. Finally “My activities” is a single place from which learners can access their submitted assignments for MWs in case they wish to revisit them later.
Making additional updates!
Archiving learner contributions during Quarterly Skills Share sessions
The Hub continues to evolve, as we welcome more learners into it and also as we explore new capabilities. One example of this is the Quarterly Skills Share session (QSS) Archives, a page we added to the hub a couple of months ago.
QSS sessions are regular opportunities for learners to share a short presentation on a topic that they are particularly knowledgeable about, for the benefit of everyone enrolled in the certification program. The QSS Archives curate all past QSS sessions so that all learners in the program can easily access the shared expertise of their peers, regardless of whether they were able to attend the sessions live.
The Archives exist as a Google Doc, embedded within a page in Canvas, making it easy for any member of the CSCCE staff team to update the doc with new materials. We curate session abstracts, speaker slides, shared notes docs, and, in some cases, video recordings of talks (speakers are given the option of whether they would like to be recorded or not). So, for anyone joining the certification program from now on, there will be a growing resource of shared knowledge they can access!
And coming next: Course index pages
As our courses contain so many resources, we’ve had requests over the years to create a course index page to enable folks to go back and locate specific items more easily when they can’t remember which week of the course the materials were associated with. We’ve been prototyping some options for this behind the scenes, and hope to have some updates in Canvas later this year.
Want to discuss Canvas some more – or inspired to try it?
We’re really proud of what we’ve built as a team with Canvas – and all the learning that’s involved to develop, adopt and evolve the various processes that we use to deploy it consistently for learners. If you’d be interested in learning more, please join us at this week’s community call: Wednesday, 26 March at 12pm EDT / 4pm UTC. We’ll be sharing a brief overview the program, demo-ing CSCCE’s trainings in Canvas, and holding space for questions about the program. Can’t make it but still interested? Send us an email: training@cscce.org.
And if you’ve already used our Canvas instance, let us know how it worked for you – and what you’d like to see next!